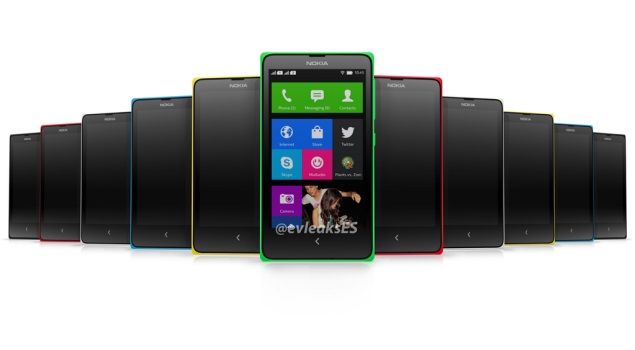
Unveiled at Barcelona Mobile World Congress, the new Nokia X is a new guy in the town, with Hybrid platform. Initially it is said that, Nokia X will run on the Android platform, which is true, but the interface is not at all alike other Android phones in the market. It has been given a typical 'Nokia Lumia'ish essence, if you search around a bit.
So I put only those features in front of you, which most of the non-techies are interested in. I just won't go into detailed specs.
480 x 800 pixels.
Display quality doesn't look as good as we expect.
Home button works as back button too.
Internal memory: 4GB
Expandable upto 32 GB.
1 GHz Dual Core CPU
13 hours of talk time.
25 hours of music play.
Nokia is beloved in The India anyway (God forbid, you forgot 3315?), now it is coming up all riding on later most admired Android. So that's gonna be a party pack, in my opinion. if you were thinking about Nokia Asha, this is one more choice you've got. I am positive about Nokia X.
So I put only those features in front of you, which most of the non-techies are interested in. I just won't go into detailed specs.
Display:
4.0 inches.480 x 800 pixels.
Display quality doesn't look as good as we expect.
Home button works as back button too.
Sound:
As usual, supports Mp3, WAV.Memory:
Processor memory: 512 RAM.Internal memory: 4GB
Expandable upto 32 GB.
1 GHz Dual Core CPU
Camera:
3.15 mega pixels.Operating system:
Android 4.1Sensors:
Proximity, Accelerometer.Battery Life:
400 hours, if you just keep staring at the phone. Just. Staring. Yes, I mean standby mode.13 hours of talk time.
25 hours of music play.
Price:
It is said 80 euros. In The India it will be around Rs. 7000 approx. Seven Thousand, isn't it affordable? Nokia plus Android, hell, it IS affordable.Nokia is beloved in The India anyway (God forbid, you forgot 3315?), now it is coming up all riding on later most admired Android. So that's gonna be a party pack, in my opinion. if you were thinking about Nokia Asha, this is one more choice you've got. I am positive about Nokia X.