Here is a list of much much useful utilities for a web developer and designer, that makes their work smarter.
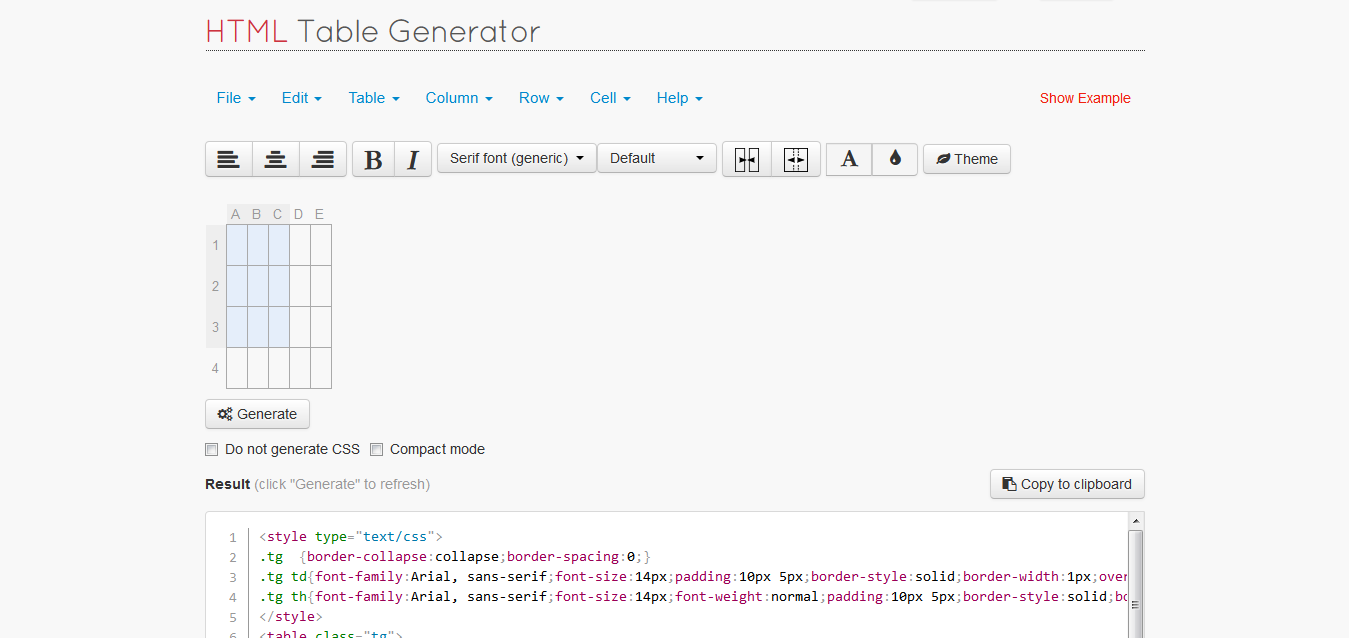
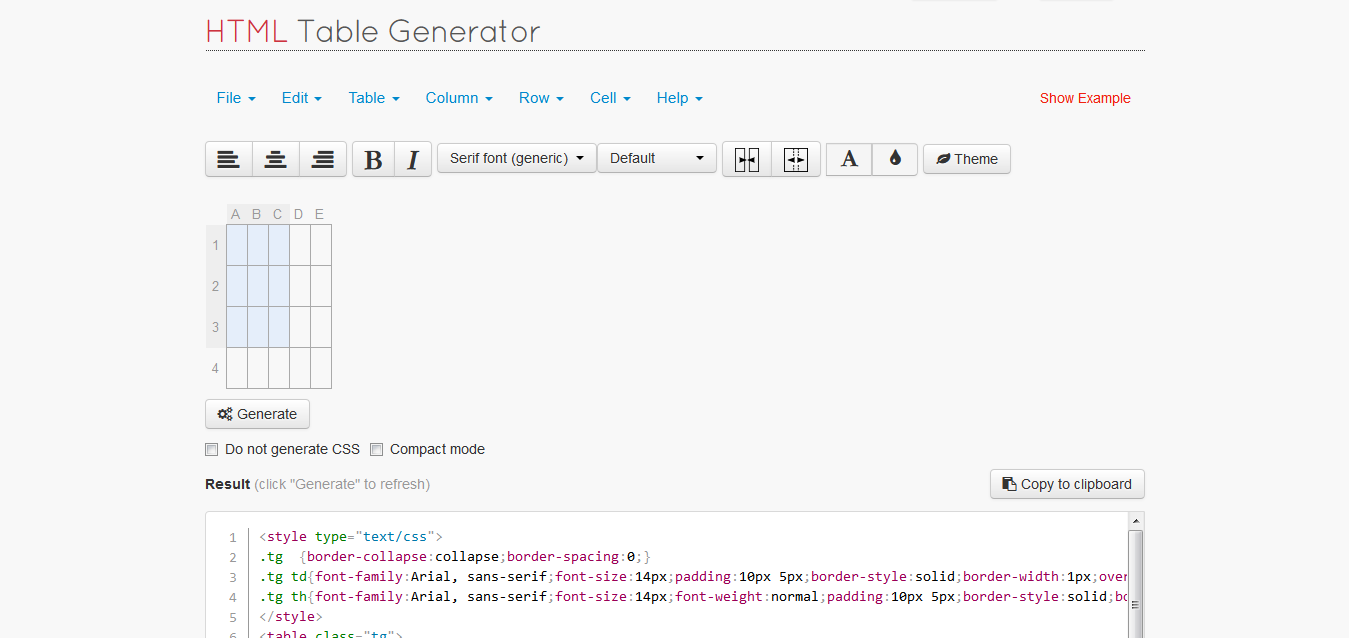
1. HTML Table Generator

Very useful tool for people who are not familiar to HTML and CSS. You can easily get the HTML code as well as CSS for the table. You can specify rows, columns, widths, cell spacing, fonts, etc. This site also provides themes for your tables.
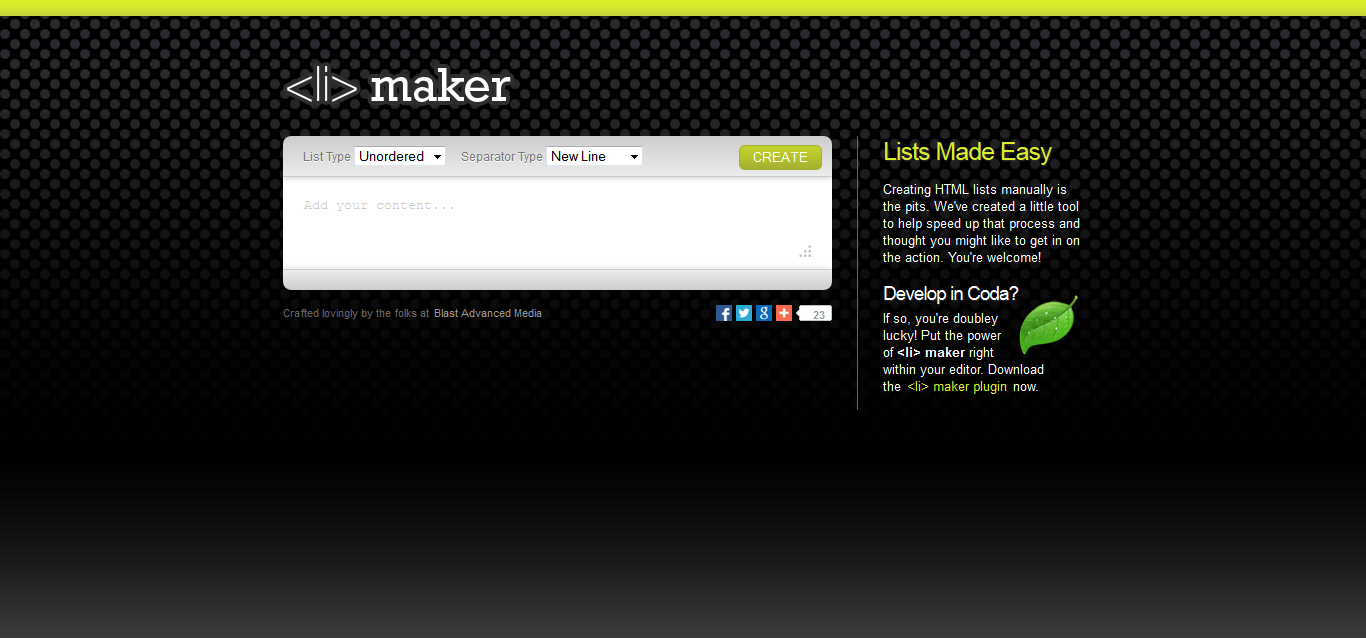
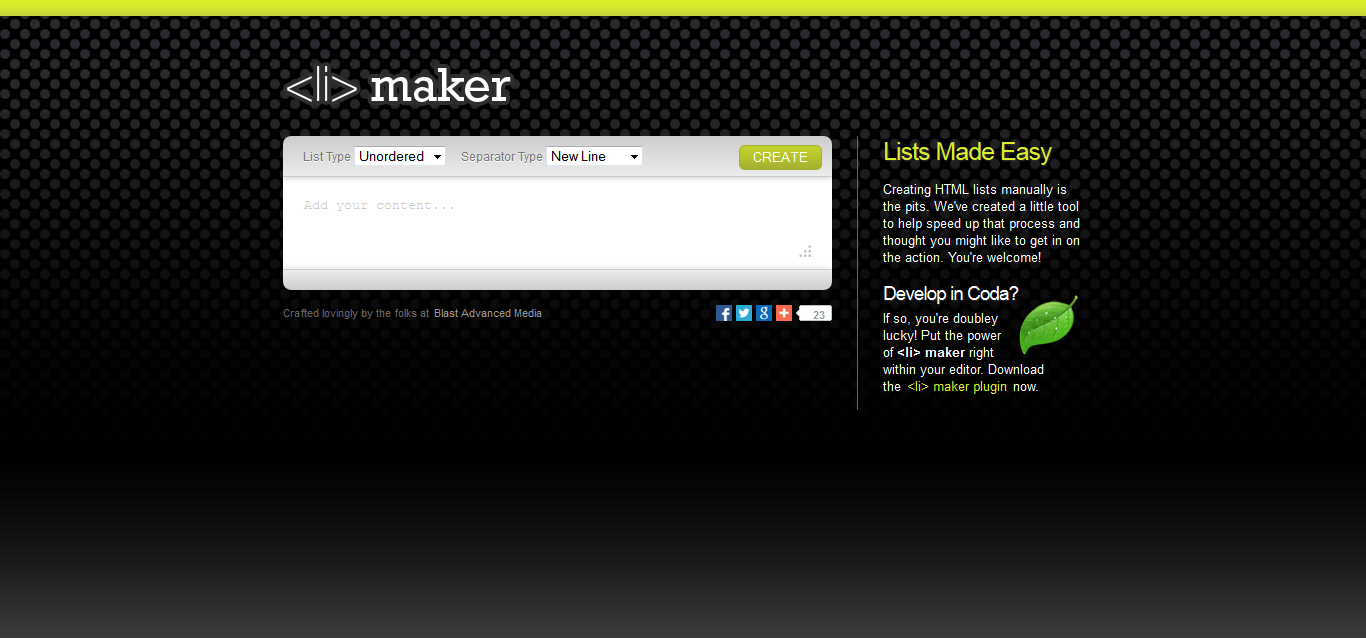
2. <li> maker

Its name says it all what it does. Generates a HTML code of <ul> <li>...</li></ul>. Most beautiful thing about this is you can copy and paste even a list in your word document, and this will generate a HTML code for that.
3.Form Builder For Bootstrap
Designers know what Bootstrap is. This site creates a form with Bootstrap classes by just dragging and dropping form elements. For developers who are less familiar about Bootstrap's classes may find it as a useful tool.
4. CSS Triangle Generator
CSS Triangle generator creates a CSS code by great WYSIWYG tool. For designers it should minimize their efforts behind coding these little buggers.
5. Responsinator
Superb responsiveness testing tool, for designers. You can check your design on almost of all size devices given here.
Did you know, you can ctrl+shift+m in Firefox now, for RWD testing?
1. HTML Table Generator

Very useful tool for people who are not familiar to HTML and CSS. You can easily get the HTML code as well as CSS for the table. You can specify rows, columns, widths, cell spacing, fonts, etc. This site also provides themes for your tables.
2. <li> maker

Its name says it all what it does. Generates a HTML code of <ul> <li>...</li></ul>. Most beautiful thing about this is you can copy and paste even a list in your word document, and this will generate a HTML code for that.
3.Form Builder For Bootstrap
Designers know what Bootstrap is. This site creates a form with Bootstrap classes by just dragging and dropping form elements. For developers who are less familiar about Bootstrap's classes may find it as a useful tool.
4. CSS Triangle Generator
CSS Triangle generator creates a CSS code by great WYSIWYG tool. For designers it should minimize their efforts behind coding these little buggers.
5. Responsinator
Superb responsiveness testing tool, for designers. You can check your design on almost of all size devices given here.
Did you know, you can ctrl+shift+m in Firefox now, for RWD testing?






No comments:
Post a Comment